公開日:2021.02.21 更新日:2021.02.27
目次
表示速度を改善・計測する大切さ
突然ですがみなさん、WEBサイトの表示速度について、考えられたことはありますでしょうか?
現代のWEBサイト作りでは「表示速度の高速化」はとても大切な指標となっています。
モバイルユーザービリティの向上・モバイル端末での検索順位向上のために、
どのようにして表示速度を高速化し、また測定すれば良いのか。
今回はそんな「表示速度」に焦点を当てた記事を書かせていただきました。
モバイルフレンドリーなWEBサイトを目指し、是非WEBサイトの表示速度を改善してみましょう。
PageSpeed Insightsを使って表示速度を計測しよう

前項でも触れましたが、「ホームページの表示速度が遅いと、モバイル端末での検索順位に悪影響がある」という事実があります。
Googleは検索ユーザーの利益や体験を何よりも大切にしています。
そのためモバイルユーザービリティ(スマートフォンやタブレットなどのモバイル端末でも不便なくユーザーがWEBサイトを利用・閲覧できるか)に影響を及ぼす「表示速度」は、
遅すぎる場合モバイル端末での検索順位に悪影響を及ぼすんですね。
しかし「表示速度」を測定する際、
体感でも遅い速いはある程度わかりますが、細かく計測したいときはツールがないと不便ですよね。
その「WEBサイトの表示速度計測」ツールこそが、今回ご紹介させていただくGoogle社のPageSpeed Insightsというものです。
PageSpeed Insightsの使い方
Page Speed Insights(ページスピードインサート)
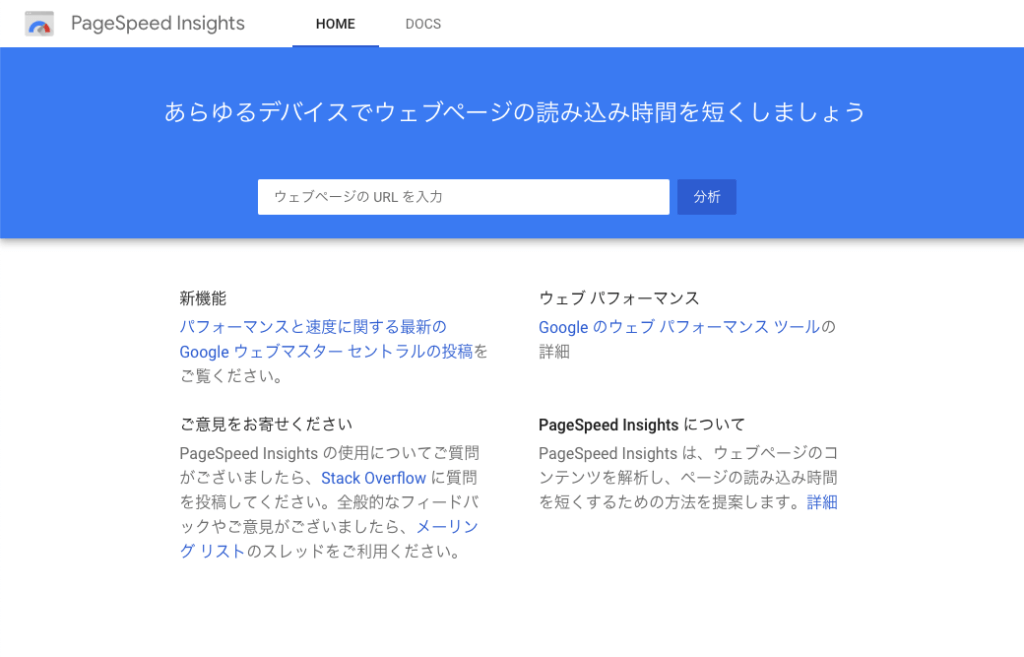
まずは上のリンクを開いて、PageSpeed Insightsを開きましょう。
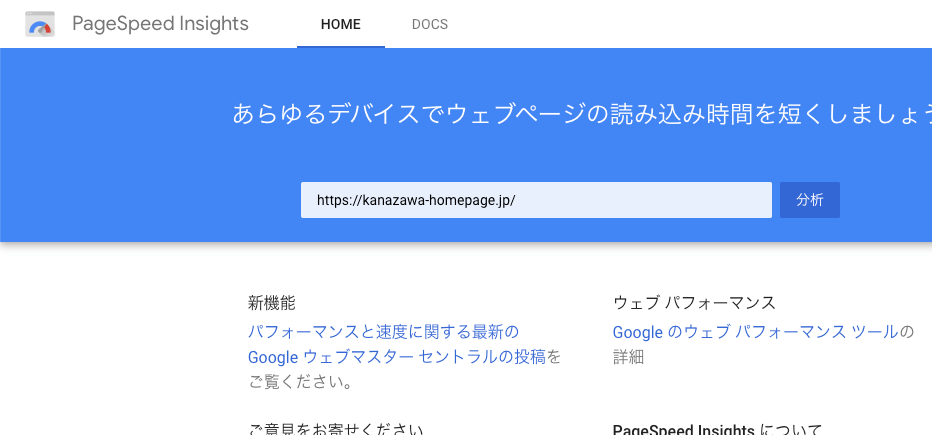
使い方は本当に簡単で、表示されている入力ボックスに、計測したいサイトのURLを入力するだけです。
試しにソラノデザインのWEBサイトを計測してみましょう。

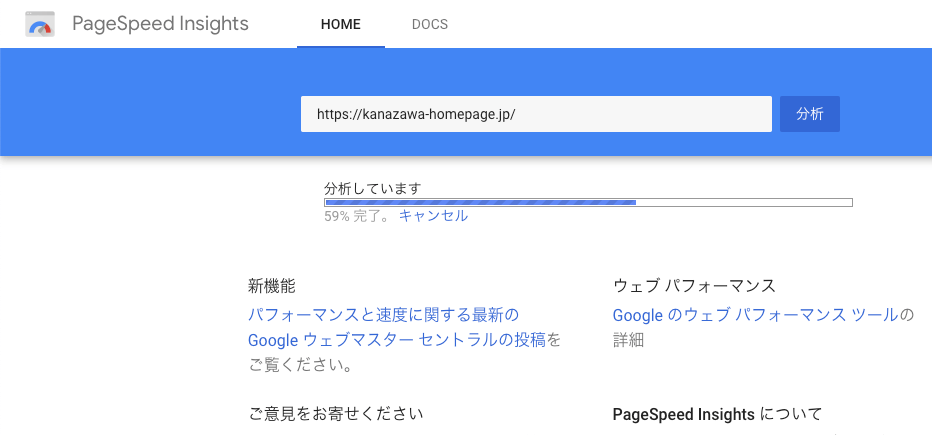
計測中は、下記のような画面が表示されます。

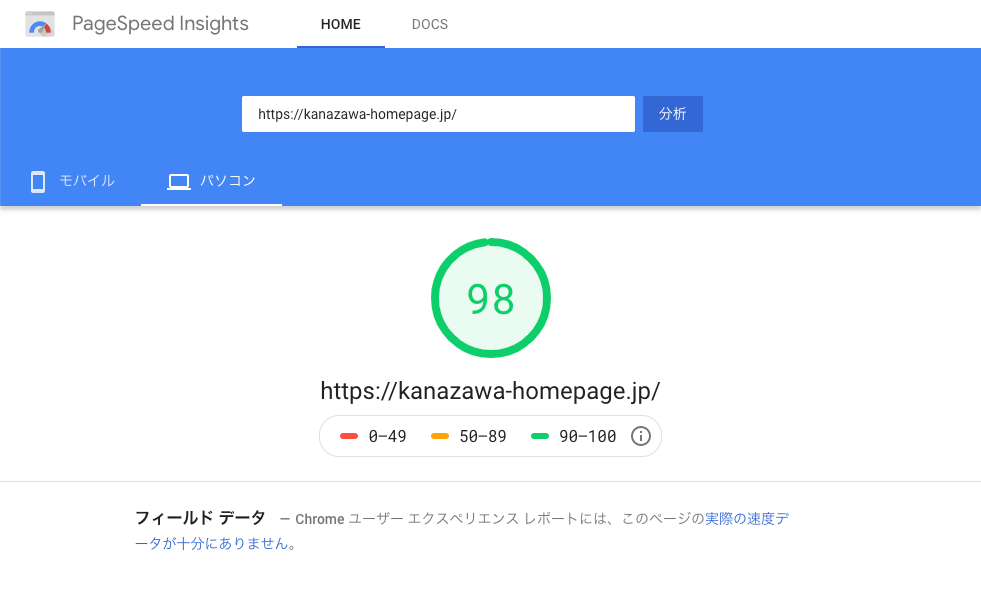
そして、下記が、計測完了画面ですね。

モバイル・PCどちらかが49点以下になってしまうと、 ホームページの評価が下がってしまいます。
モバイル版・PC版ともに50点以上の得点を、page speed insightsで獲得できている事が理想です。
Googleの公式見解に、「モバイルサイトの読み込みに3秒以上かかると、訪問者の53%が離脱します」というものがあります。
この結果に基づいた評価基準なんですね。
ちなみにあの有名なAmazonさんも、「サイト表示が0.1秒遅くなると、売り上げが1%減少し、1秒高速化すると10%の売上が向上する」という調査結果を出しています。
WEBサイトから売上を上げるビジネスモデルを行っている場合は特に、表示速度には注意を払いましょう。
表示速度を改善させるには、具体的にどうしたらいいの?
表示速度向上には、プログラマーの作業が不可欠です。
もしプログラマー無しで何かできることがあるとすれば、サーバーを今より高性能のものに変えることくらいでしょう。
では、速度向上のためにプログラマーが具体的に何をするのかチェックしてみましょう!
CSSを圧縮&モバイル端末優先のブレイクポイントを設定
まずはタスクランナーなどで、読み込むCSSを圧縮する事が基本です。
CSSの改行や無駄なコードが多いと読み込み速度が遅くなるので、
CSSを圧縮し表示速度を改善しましょう。
またブレイクポイントの設定の際、
PCでの表示を優先するのではなく、モバイル端末での表示を優先しCSSを記述し、
その後PC用のブレイクポイントを設定しCSSを書いていくようにすれば、
モバイル端末の表示速度はさらに向上します。
これはブラウザがCSSの内部を読み込む順番を利用した表示速度向上の方法です。
画像の圧縮と調整
画像データの中には、表示されるデータ以外に、撮影日や撮影者など、見えない無駄なデータ(メタデータ)が多く入っています。
適切な画像サイズ、拡張子の選定、無駄なデータの削除を行い、できる限り画像を最適化させましょう。
ホームページを見たときに、「png形式の画像のピントがぼやけている」というのはよく見かけますが、適切に画像を処理すればそういった事故は防げます。
pngの場合はサイズが大き過ぎても小さ過ぎても画像のピントがぼやけるので、
パスで描画できる画像はSVGで表示させ、pngの場合はページ内のコンテンツに合ったサイズにトリミングしましょう。
もちろん、前述の「無駄なデータ(メタデータ)の削除」も大切です。
画像の圧縮には様々なツールがありますが、gulpなどのタスクランナーを使うと効率的です。
JavaScriptのコードを調整し圧縮

これはプログラマーのセンスや技術も問われますが、まずはJavaScriptのメソッドを調整しましょう。
見た目は同じ動きでも、「無駄な動きをできる限り省いた」冗長でないコードを目指すべきです。
またどのメソッドがどのタイミングで着火しているのか、javascriptの読み込みタグに「async」を付与できるものはないか、head内で読み込まなくて良いスクリプトをhead内で読み込んでいないか….など、チェックすべき要素はまだまだありますね。
html、cssに比べ、javascriptはブラウザのレンダリングを遅延させる事が多いです。
どういったJSが書かれているかしっかり見直し、見た目に関係のない部分で、ホームページをブラッシュアップするのもプログラマーの醍醐味と言えます。
画像と同様、JavaScriptの圧縮にもgulpなどのタスクランナーが効率的です。
.htaccessでブラウザのキャッシュを調整
サーバー側の挙動を調整する.htaccessを利用して表示速度を向上させることも可能です。
後のご紹介する記述で、キャッシュさせるファイルの拡張子・キャッシュの期間を調整することが可能です。
PDCAを回す上でキャッシュが残りすぎると不便な事があるので、
弊社ではいつも24時間キャッシュを残す設定にしています。
弊社がよく利用するのは下記のコードです。
サンプルとして記載させていただきます。
ExpiresActive on
ExpiresByType image/jpg "access plus 24 hours"
ExpiresByType image/jpeg "access plus 24 hours"
ExpiresByType image/gif "access plus 24 hours"
ExpiresByType image/png "access plus 24 hours"
ExpiresByType text/css "access plus 24 hours"
ExpiresByType text/javascript "access plus 24 hours"
ExpiresByType text/x-javascript "access plus 24 hours"
ExpiresByType application/javascript "access plus 24 hours"
ExpiresByType application/x-javascript "access plus 24 hours"
SetOutputFilter DEFLATE
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/js
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/atom_xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font-woff
AddOutputFilterByType DEFLATE application/x-font-opentype
上記の記述を.htaccess内に追記する事で、表示速度が向上します。
最後に
近年「コアウェブバイタル」という指標がGoogleより発表され、
WEBサイトの表示速度は以前より大切な指標となっています。
様々な方法がありますが、
ユーザー体験向上のため、表示速度を改善することに越したことはありません。
是非この記事が皆様のお役に立てますと幸いに存じます。
今後ともソラノデザイン合同会社を、どうぞ宜しくお願いいたします。