公開日:2020.04.28 更新日:2020.07.18
Alt属性とは?
alt属性とは、HTMLのimg要素(画像要素)の中で指定できる、画像の代替テキスト情報です。
テキストブラウザを使用しているユーザーや、画像が表示されないユーザーのために、
「画像の説明・代替のために指定するテキスト」を設定することは、本当の意味での「ユーザービリティーの追求」に繋がります。
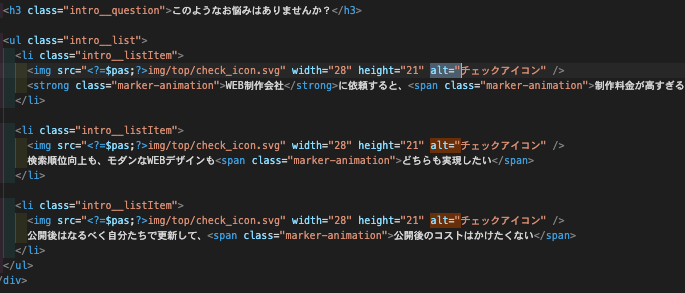
実際にコーディングの際に使われるAlt属性のサンプルを見てみましょう。

上記の画像のような形で、Alt属性を設定するわけですね。
このように、Alt属性は、imgタグの中での属性指定として使われます。
もちろん前述のように、Alt属性はテキストブラウザや画像が表示されなかったユーザーへの、
画像の代替テキストを表示する役割はもちろん、
目の不自由な方がWEBサイトを閲覧する際にも大きな役割を果たします。
WEBサイトにある文字を読み上げさせたり、点字に変換する「スクリーンリーダー」といったソフトがあります。
この「スクリーンリーダー」に正しくWEBサイトの情報を伝えるためにも、Alt属性は適切に指定しましょう。
また、よくSEO対策のために、画像に関係ないテキストをAlt属性に指定するサイトがありますが、
こちらは検索エンジンからスパム判定される危険もありますので、お勧めできません。
ついつい疎かになってしまうAlt属性ですが、
WEBサイトを様々な方に心地よく閲覧してもらう為にも、
コーディングに携わる方は、Alt属性に適切な代替テキストを指定しましょう。

