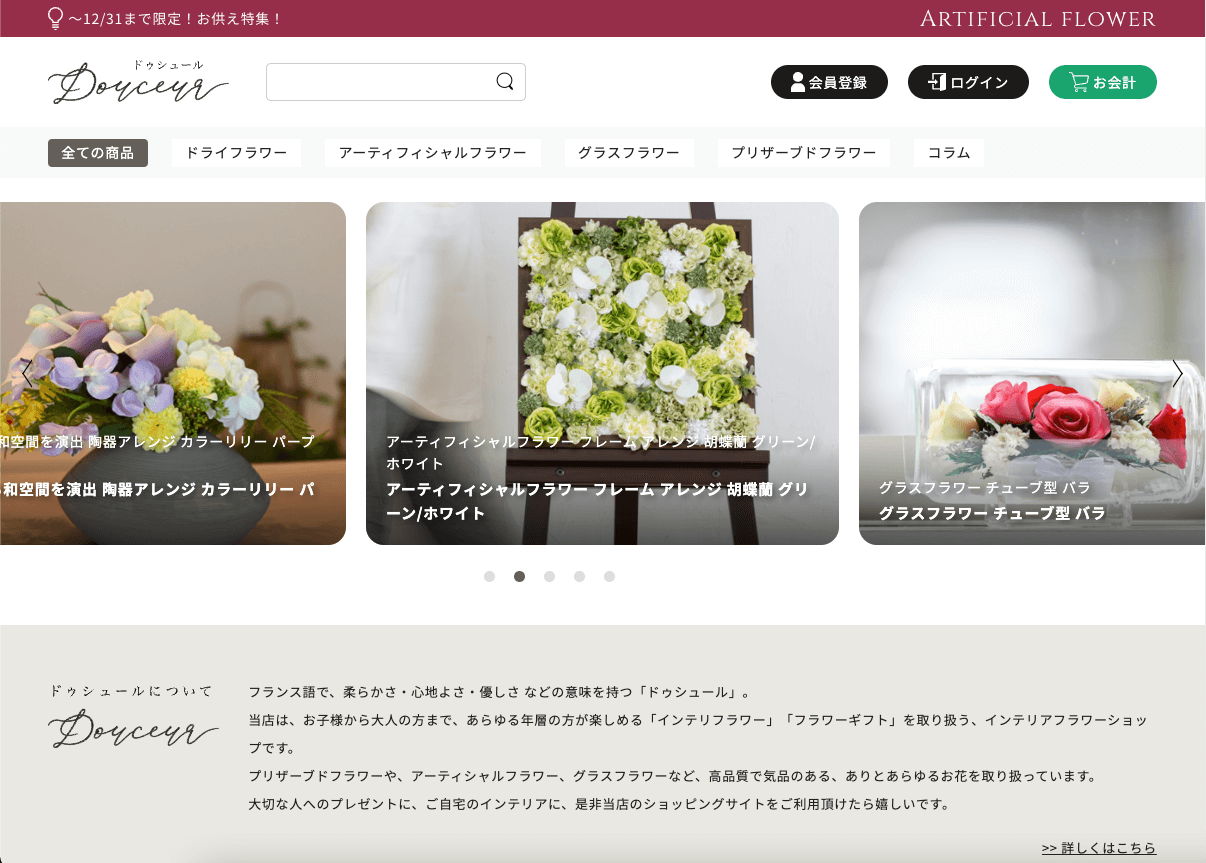
Douceur様 – 公式ECサイトのリニューアル

URLはこちら
https://douceur-store.com/制作の概要と課題、その解決方法
Douceur様のECサイトの改修を、この度行わせていただきました。
CVR(成約率・購買率)の低さが課題となっていた旧サイトをフルリニューアルしました。
まず大切にしたのは、適切なユーザーを、適切なページに繋ぐこと。
緑色・ピンク色はクリック率の高い色として知られており、昨今のLP(ランディングページ)などでよくCTAに使われています。
また、法人様と個人様、ご自宅用かギフト用かなどで見せるべきコンテンツ・見たいコンテンツは間違いなく異なります。
各所に散りばめたバナーリンクをCMSの管理画面で管理することで、各ユーザーの振り分けや同線の改善をシームレスに管理・提供することができます。
また、商品に詳しくないユーザーさんもサイトに訪れることがあります。
法人のお客様で、ギフトを買いに来られた方などは特にそう言った方もいらっしゃります。
そんなユーザーさんにも迷いなく商品を買っていただけるよう、
まずはランキング機能をつけ、おすすめの商品、売れ行きの商品は何かを明示しました。
また、「○○から選ぶ」というような選択肢をしっかりと明示し、
実店舗に訪れたお客様が「誕生日プレゼントを探しているんだけど、何がいいかな?」と質問し店員さんが答えるような、
そんな体験をWEB上に提供しました。
また、バナーには他の使い方もあります。
前述の通り、バナーを簡易画面から扱えるようにしたため、追加・編集・削除が簡単にできるようになっています。
バナーの役割として、ユーザーを適切に振り分ける以外の使い方として、例をあげるとすれば「リピート率の改善」です。
ユーザーさんに何度もECサイト内で商品を買っていただくためには、
当たり前ですが何度もECサイトを見てもらう必要があります。
そのためによく使われるツールは、インスタグラムなどの「SNS」です。
ECサイトに訪れたユーザーに、「インスタグラムのアカウントをフォローしてもらう」ことで、
ユーザーが再び商品やブランドに興味を持ち、ECサイトを訪れる「きっかけ」を確保します。
このように「インスタグラムアカウントのフォローを促す」ためにも、バナーは使えるんですね。
サイトの公開後運用フェーズにて、どの位置にどんなバナーを置くと効果的なECサイト運用ができるのか、
しっかりとデータを取りつつPDCAを回していく予定です。